【Level 13 上級編】
ビジュアル部分を、より効果的に見せる方法
突然、意味不明の画像が出てきて驚いた方もいますね(笑)
手前味噌で恐縮ですが、上の2枚の画像は私が運営しているWebデザインテンプレート配布サイトのトップページで使われているビジュアル部分(画像)です。
↓このサイトです。 当サイトも、このテンプレートで作られています。

この画像を例に、私がどのように考えて作っているかを説明させていただきます。
画像の作成方法ではなく考え方です。 作り方はうまく説明できんのですわ(笑)
まず全体
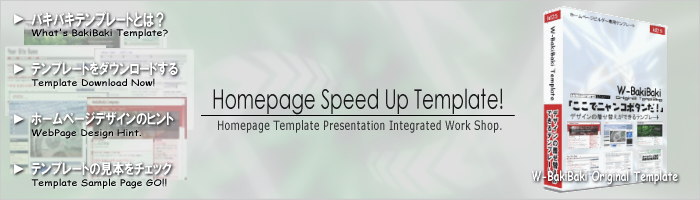
キービジュアル→タグライン→メニューの3つを一体化しました。
一体化することにより、メニューへの誘導がスムーズになるという効果を狙ったつもりなのですが自分では、よくわかりません(笑) それじゃダメじゃんよ
main突然、意味不明の画像が出てきて驚いた方もいますね(笑)
手前味噌で恐縮ですが、上の2枚の画像は私が運営しているWebデザインテンプレート配布サイトのトップページで使われているビジュアル部分(画像)です。
↓このサイトです。 当サイトも、このテンプレートで作られています。

この画像を例に、私がどのように考えて作っているかを説明させていただきます。
画像の作成方法ではなく考え方です。 作り方はうまく説明できんのですわ(笑)
まず全体
キービジュアル→タグライン→メニューの3つを一体化しました。
| 視線の流れ(導線) | ||
| キービジュアル | → タグライン(キャッチコピー) → | メニュー |
| . | . | . |
 |
||
BR→
上の例を細かく検証
解説
↓もっと別の例を見てみましょう。
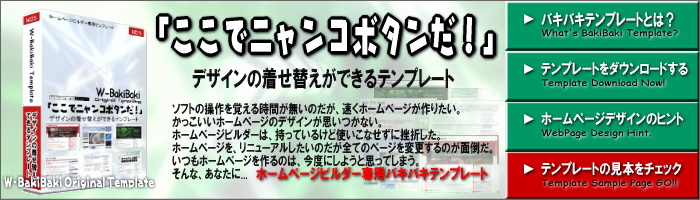
| タグライン01 | タグライン02 | |
| ↑ちょっとデカすぎるんじゃないってくらいのキャッチコピーと、その先が見てみたくなるような心理的ギャップまで考えた文章にしましょうね。 | ↑細い書体を選ぶだけで、洗練されたイメージになります。 但し、注目度は低くなるのでキービジュアルに凝りましょう。 |
| キービジュアル | メニューボタン01 | メニューボタン02 |
||
| ↑サイトのイメージに合った画像を選びましょう。 ちょっとやりすぎかなと思うくらい強烈で印象的なものがいいでしょう。 このパッケージの写真は誤解されやすいですね(笑) |
↑クリックしたくなるかどうかはキャッチコピーにかかっていますが、それと同時にリンクボタンであるとわかるような形状にすることも重要です。 別窓で開くリンクは、色を変えて変化をつけました。 |
↑リンクメニューをビジュアルに溶け込ませた例 文字の可読性が悪くなるので注意しましょう。 左のものと比べると、リンクであることがわかりづらいのでアイコンをつけるなどして工夫しましょう。 |
↓もっと別の例を見てみましょう。
Sample 03

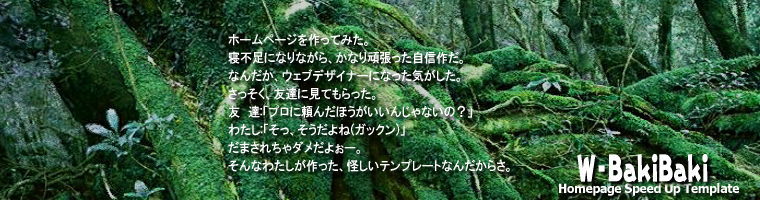
↑背景のキービジュアル上にキャッチコピーを乗せた基本形です。
これが一番作りやすいと思うので、このへんから初めてみてはいかがでしょうか。
これが一番作りやすいと思うので、このへんから初めてみてはいかがでしょうか。
Sample 04
↑大胆に文字を大きくした例。
背景に画像を入れないで文字だけでも注目度は高いかもしれません。
背景に画像を入れないで文字だけでも注目度は高いかもしれません。
Sample 05

↑失敗例です(笑)
文字を全て英字で作ってしまうと内容がわかりづらくなってしまいました。
文字を全て英字で作ってしまうと内容がわかりづらくなってしまいました。
いよいよ実践編
しっておくと便利なテクニックです。
さてここまでトップページのビジュアル部分に絞って説明してきましたが、
実践編ではトップページだけに限らず、どのページでも有効な方法です。
見てもらえる確立が2倍になる(らしい)
題して、○○プ○ョンの法則へ続く(ふふふ♪)
さてここまでトップページのビジュアル部分に絞って説明してきましたが、
実践編ではトップページだけに限らず、どのページでも有効な方法です。
見てもらえる確立が2倍になる(らしい)
題して、○○プ○ョンの法則へ続く(ふふふ♪)
main_box