【Level 12 上級編】
トップページ用の画像を作ってみよう♪
さて、いままで解説してきたおさらいをかねて具体的に、どんな画像を作ったらいいのかを、わたしなりに思いついた方法を説明させていただきます。
このページでは、簡素化した以下の図を使って説明していきます。
画像を作るのが面倒なので小さくしました。 しかもテーブルで表現してます。 わかりづらいですね(汗)
Contents 01 Contents 02 Stop Flash
企業サイトでよく見かける王道(?)のレイアウトです。
上から順番に説明しますと
当サイトの目的は、4.のコンテンツが少ない(もしくは、まったく無い)のが原因でスカスカになってしまうトップページを、3.のビジュアル部分に大きな画像等を、無理やり詰め込みスカスカを解消しちゃおうよ、というのが狙いです(笑)
mainさて、いままで解説してきたおさらいをかねて具体的に、どんな画像を作ったらいいのかを、わたしなりに思いついた方法を説明させていただきます。
思いつきかよー、と一人つっこみ(笑えない)
このページでは、簡素化した以下の図を使って説明していきます。
画像を作るのが面倒なので小さくしました。 しかもテーブルで表現してます。 わかりづらいですね(汗)
Contents 01 Contents 02 Stop Flash
|
. | ←1.ヘッダー | |||||||||||||||
| . | ←2.Gナビ | ||||||||||||||||
| . | ←3.ビジュアル | ||||||||||||||||
| . | ←4.メニュー | ||||||||||||||||
| . | ←5.フッター | ||||||||||||||||
企業サイトでよく見かける王道(?)のレイアウトです。
上から順番に説明しますと
- サイト名等が入るヘッダー部分。
- グローバルナビゲーション(Gナビ)。
- そして、当サイトが目をつけたビジュアル部分。
- コンテンツのメニュー
- コピーライト等を入れるフッター部分
当サイトの目的は、4.のコンテンツが少ない(もしくは、まったく無い)のが原因でスカスカになってしまうトップページを、3.のビジュアル部分に大きな画像等を、無理やり詰め込みスカスカを解消しちゃおうよ、というのが狙いです(笑)
BR→
ビジュアル画像の作り方
画像の作り方の基本
キャッチコピーとキービジュアルを組み合わせる。
ここまでは、キービジュアルとキャッチコピーの簡単な組み合わせ例でしたが、
次は、型にはまらない、さまざまなバリエーションです。
キャッチコピーとキービジュアルを組み合わせる。
| キャッチコピー まず、キャッチコピー(タグラインとも言います)。 Webサイトで伝えたいことを、短い言葉で表現してみましょう。 コピーライターになったつもりで、つい引き込まれてしまうような魅力的な言葉を考えてみましょう。 キービジュアル ビジュアルに使う素材は、なるべくサイトのイメージを表すものを選びましょう。 このキービジュアルでWebサイト全体のイメージが決まってしまうほど重要です。 下に、いくつか例を作ってみました。(参考になるかなぁ?) 必ずしも、この通りに作る必要は、ありません。 あなたの感性で考えてみてください。 |
|
|||||||||||||||||||||||||||||||
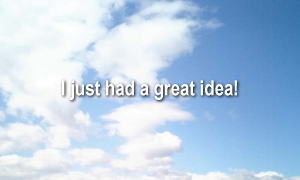
余白をたっぷり使ったシンプルな例
グリッドを使い黄金比率でレイアウトみたいなことは必要ないでしょう(笑) |
|
|||||||||||||||||||||||||||||||
キャッチコピーをメインにした例
|
|
|||||||||||||||||||||||||||||||
|
文字がキャンバスからはみだすようなレイアウトも効果的です。 |
|||||||||||||||||||||||||||||||
キービジュアルをメインにした例
ソファーだけ彩度を上げても目だちますね。 |
フォントの選び方でイメージも変わってきます。 |
|||||||||||||||||||||||||||||||
赤い文字が似合いそうですね(←好みですが) |
別レイヤーを部分的に白で塗りつぶし乗算で重ねただけです。 |
|||||||||||||||||||||||||||||||
| 素材が重要 キービジュアルをメインにした場合、やはり素材が重要です。 素材配付サイト等を活用して気に入った素材を探しましょう♪ |
||||||||||||||||||||||||||||||||
ここまでは、キービジュアルとキャッチコピーの簡単な組み合わせ例でしたが、
次は、型にはまらない、さまざまなバリエーションです。
main_box